Help Centre
How can we help?
Search Docs
Manage visibility of your components based on login state or purchased products
Show or hide components based on user login state
You may want to hide or show components based on whether a user is logged in or not, for example, a login/logout button in your navbar. You can do this in a few simple steps.
In your framer site, open the Assets tab in the left hand menu. Click the + icon next to the code section and create an override.
Open your new override in the code editor, and replace the existing override with the code provided below and save.
Copy: import type { ComponentType } from "react"; import { createStore } from "https://framer.com/m/framer/store.js@^1.0.0"; import { fetchUserData } from "./ThentyHelpers.tsx"; import { thentyAuth } from "https://cdn.thenty.io/beta/thenty-sdk.min.js"; export const withLogout = (Component): ComponentType => (props) => <Component {...props} onClick={() => { thentyAuth.logout() }} />; export const showWhenLoggedIn = (Component): ComponentType => (props) => { const { loggedIn } = fetchUserData(); return !loggedIn ? null : <Component {...props} />; }; export const hideWhenLoggedIn = (Component): ComponentType => (props) => { const { loggedIn } = fetchUserData(); return loggedIn ? null : <Component {...props} />; }; export const withFirstName = (Component): ComponentType => (props) => { const { loggedIn, userData } = fetchUserData(); return !loggedIn || !userData ? null : <Component {...props} text={userData?.name.split(" ")[0]} />; }; export const withFullName = (Component): ComponentType => (props) => { const { loggedIn, userData } = fetchUserData(); return !loggedIn || !userData ? null : <Component {...props} text={userData?.name} />; }; export const withEmail = (Component): ComponentType => (props) => { const { loggedIn, userData } = fetchUserData(); return !loggedIn || !userData ? null : <Component {...props} text={userData?.email} />; };
Show or hide components based on user purchases
You may want to hide or show components based on whether a user has purchased one or more products from a list of products.
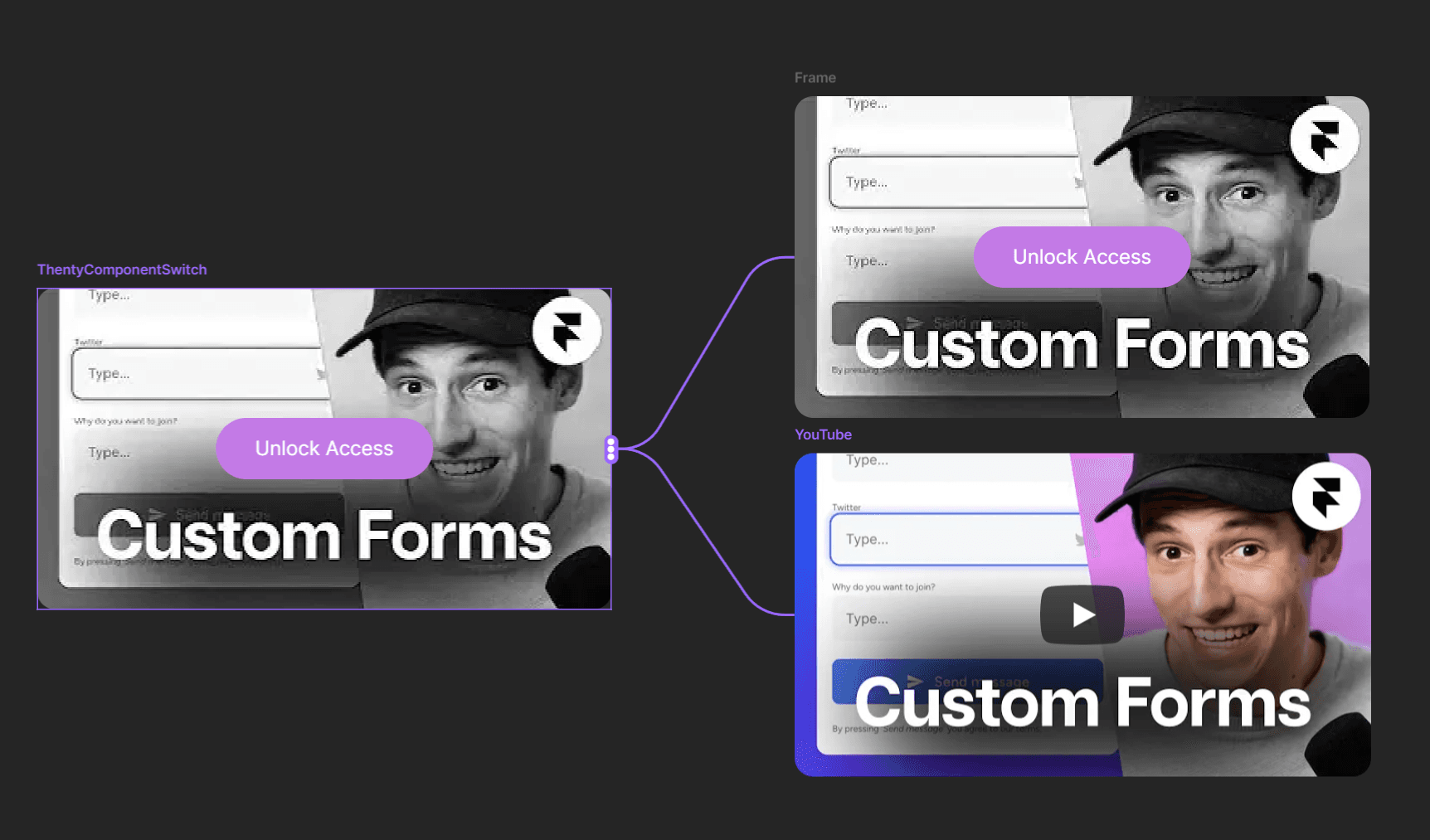
In your framer site, paste our switch component into your canvas.
Copy: https://framer.com/m/ComponentSwitch-U6BE.js@TyDEwOsraONAeO4lEKFLIn the component settings, set the plans that a user has to own one of by supplying the product IDs. You can get the product IDs from the Products & Plans page when you expand the product rows.
Set up two components on your canvas. One that is the locked state, and one that is the unlocked state.You will see three dots on the switch component. Drag from this point to one of your two components from the previous step and select which state it should be out of the Locked or Unlocked states. Repeat for the second component.